相关:
| flutter Scaffold context不正确的问题 |
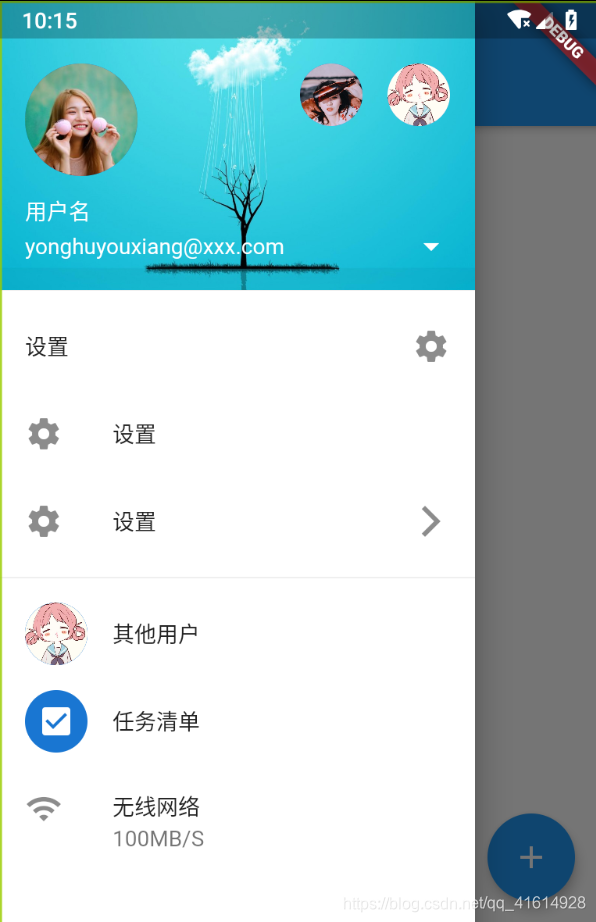
效果图如下:

实现代码如下:
详解都在代码内哦!
drawer: Drawer(
child: ListView( //抽屉里面一个list部件
padding: EdgeInsets.all(0), //顶部padding为0
children: <Widget>[ //所有子部件
UserAccountsDrawerHeader( //用户信息栏
accountName: Text("用户名"),
accountEmail: Text("yonghuyouxiang@xxx.com"),
currentAccountPicture: CircleAvatar( //头像
backgroundImage: NetworkImage('https://t7.baidu.com/it/u=3616242789,1098670747&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg'),
),
otherAccountsPictures: <Widget>[ //其他账号头像
CircleAvatar(backgroundImage: NetworkImage('https://t8.baidu.com/it/u=3571592872,3353494284&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg'),),
CircleAvatar(backgroundImage: NetworkImage("http://b-ssl.duitang.com/uploads/item/201707/01/20170701155239_2E8zH.jpeg"),)
],
onDetailsPressed: (){}, //下拉箭头
decoration: BoxDecoration( //背景图片
image: DecorationImage(
image: NetworkImage(
'https://c-ssl.duitang.com/uploads/item/201211/21/20121121100635_yPV3U.thumb.1900_0.jpeg'
),
fit: BoxFit.cover //图片不变性裁剪居中显示
),
),
),
ListTile( //下部标题
title: Text("设置"),
trailing: Icon(Icons.settings)
),
ListTile(
leading: Icon(Icons.settings),
title: Text('设置'),
),
ListTile(
title: Text('设置'),
leading: Icon(Icons.settings),
trailing: Icon(Icons.arrow_forward_ios)
),
Divider(),
ListTile(
leading: new CircleAvatar(
child: CircleAvatar(backgroundImage: NetworkImage("http://b-ssl.duitang.com/uploads/item/201707/01/20170701155239_2E8zH.jpeg"),),
),
title: Text("其他用户"),
),
ListTile(
leading: new CircleAvatar(
child: new Icon(Icons.check_box),
),
title: Text("任务清单"),
),
ListTile(
leading: Icon(Icons.wifi),
title: new Text('无线网络'),
subtitle: new Text('100MB/S'),
),
],
),
),
main.dart 全部实现代码如下:
//material 是flutter的UI库 里面提供了它的部件
import 'package:flutter/material.dart';
void main() => runApp(MyDream());
//静态部件
class MyDream extends StatelessWidget {
const MyDream({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue, //主要的样式
primaryColor: Colors.blue,
canvasColor: Colors.white //内容样式
),
home: MyDreamPage(), //页面主体内容
);
}
}
//有状态部件
class MyDreamPage extends StatefulWidget {
@override //重新createState方法
_MyDreamPageState createState() => _MyDreamPageState();
}
class _MyDreamPageState extends State<MyDreamPage> {
static const title = '标题const';
int _num = 0;
@override //重写build函数
Widget build(BuildContext context) {
return Scaffold( //脚手架
appBar: AppBar(
title: Text(title),
),
body: Text("$_num"),
drawer: Drawer(
child: ListView( //抽屉里面一个list部件
padding: EdgeInsets.all(0), //顶部padding为0
children: <Widget>[ //所有子部件
UserAccountsDrawerHeader( //用户信息栏
accountName: Text("用户名"),
accountEmail: Text("yonghuyouxiang@xxx.com"),
currentAccountPicture: CircleAvatar( //头像
backgroundImage: NetworkImage('https://t7.baidu.com/it/u=3616242789,1098670747&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg'),
),
otherAccountsPictures: <Widget>[ //其他账号头像
CircleAvatar(backgroundImage: NetworkImage('https://t8.baidu.com/it/u=3571592872,3353494284&fm=79&app=86&size=h300&n=0&g=4n&f=jpeg'),),
CircleAvatar(backgroundImage: NetworkImage("http://b-ssl.duitang.com/uploads/item/201707/01/20170701155239_2E8zH.jpeg"),)
],
onDetailsPressed: (){}, //下拉箭头
decoration: BoxDecoration( //背景图片
image: DecorationImage(
image: NetworkImage(
'https://c-ssl.duitang.com/uploads/item/201211/21/20121121100635_yPV3U.thumb.1900_0.jpeg'
),
fit: BoxFit.cover
),
),
),
ListTile( //下部标题
title: Text("设置"),
trailing: Icon(Icons.settings)
),
ListTile(
leading: Icon(Icons.settings),
title: Text('设置'),
),
ListTile(
title: Text('设置'),
leading: Icon(Icons.settings),
trailing: Icon(Icons.arrow_forward_ios)
),
Divider(),
ListTile(
leading: new CircleAvatar(
child: CircleAvatar(backgroundImage: NetworkImage("http://b-ssl.duitang.com/uploads/item/201707/01/20170701155239_2E8zH.jpeg"),),
),
title: Text("其他用户"),
),
ListTile(
leading: new CircleAvatar(
child: new Icon(Icons.check_box),
),
title: Text("任务清单"),
),
ListTile(
leading: Icon(Icons.wifi),
title: new Text('无线网络'),
subtitle: new Text('100MB/S'),
),
],
),
),
floatingActionButton: FloatingActionButton( //浮动按钮
onPressed: () => {
setState(() {
_num++;
})
}, //点击的事件函数
tooltip: '添加',
child: Icon(Icons.add), //图标
),
);
}
}
自定义点击事件打开侧边栏:
class _MyDreamPageState extends State<MyDreamPage> {
//创建key
GlobalKey<ScaffoldState> _globalKey = GlobalKey();
static const title = '标题const';
int _num = 0;
@override //重写build函数
Widget build(BuildContext context) {
return Scaffold(
key: _globalKey,
//脚手架
appBar: AppBar(
title: Text(title),
),
body: IconButton( //当点击这个标签时就打开drawer侧边栏
icon: Icon(Icons.open_in_browser),
onPressed: () {
//当点击这个标签时就打开drawer侧边栏
_globalKey.currentState.openDrawer();
}),
drawer: Drawer(...),
floatingActionButton: FloatingActionButton(
//当点击这个 浮动按钮 时也会打开drawer侧边栏
onPressed: () => {
_globalKey.currentState.openDrawer();
}, //点击的事件函数
tooltip: '打开侧边栏',
child: Icon(Icons.add), //图标
),
自定义宽度:
endDrawer: Container( //显示右侧 侧边栏
width: 300, //显示侧边栏的宽度
color: Colors.blue, //背景颜色
child: Column(children: <Widget>[
//一些布局样式
],),
),