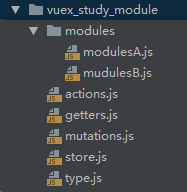
先来看看vuex针对模块的搭建的目录结构吧

文件夹放的全是vuex相关的文件store是主要暴露vuex实例的文件最终被引用到main.js
import store from './vuex_study_module/store'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
store.js
文件夹下的getters、mutations、actions如果没有模块化的话这是对应的公用方法,对应引入到vuex的实例中,模块化后基本可以不写。这里的state还是写在store文件中。vuex实例中的modules是放要引入的模块的。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import actions from './actions'
import getters from './getters'
import mutations from './mutations'
import moduleA from './modules/modulesA'
import moduleB from './modules/mudulesB'
export default new Vuex.Store({
state: {
test: 1,
a: 2
},
getters,
mutations,
actions,
modules: {
moduleA,
moduleB
}
})
module
这里面是放对应的模块文件的。
模块A
import type from '../type'
const state = {
total: 20
}
const getters = {
getA (state) { return state.total }
}
const actions = {
add ({commit,state}) {
state.total++
commit(type.TEST_MUTATIONS)
}
}
const mutations = {
des (state) {
state.total--
},
[type.TEST_MUTATIONS](state){
console.log(state)
}
}
export default {
namespaced: true,
state,
getters,
actions,
mutations
}
模块B
const state = {
total: 30
}
const getters = {
getA (state) { return state.total }
}
const actions = {
add ({commit,state}) {
state.total++
}
}
const mutations = {
des (state) {
state.total--
}
}
export default {
namespaced: true,
state,
getters,
actions,
mutations
}
export 要记得加上namespaced: true这样如果两个模块有同名的方法或数据就可以用模块名来区分。
每个模块文件单独写自己的state,getters,actions,mutations最后export出来。
vuex文件写完后最后就是使用了。
<template>
<div>
{{aaa}}<br>
{{aaaa}}<br>
{{bbb}}<br>
{{bbbb}}<br>
<div @click="addB">增加</div>
<div @click="desA">减少</div>
</div>
</template>
<script>
import { mapState,mapGetters,mapActions,mapMutations } from 'vuex'
export default {
name: "vuexModule",
data () {
return {
}
},
mounted () {
},
computed: {
...mapState({
aaa: state => state.moduleA.total,
bbb: state => state.moduleB.total
}),
...mapGetters({
aaaa: 'moduleA/getA',
bbbb: 'moduleB/getA'
})
},
methods: {
...mapActions({
addA: 'moduleA/add',
addB: 'moduleB/add',
}),
...mapMutations({
desA: 'moduleA/des',
desB: 'moduleB/des'
})
}
}
</script>
<style scoped>
</style>
从vuex中引入mapState,mapGetters,mapActions,mapMutations对应的映射出模块中的数据和方法,设置了namespaced: true后通过moduleA/des来引用对应模块的数据。
模块化使得不同的功能和数据可以分开管理和共享,在大项目中的使用较多。
type
type文件定义的是mutations函数名的常量一般使用大写来区分表示,这个主要使用在多人协同开发让方法名更加直观。
const TEST_MUTATIONS = 'TEST_MUTATIONS'
export default {
TEST_MUTATIONS
}
例如模块A
type暴露的是字符串不能直接写成方法名因此用es6的方法[type.TEST_MUTATIONS]
import type from '../type'
const mutations = {
des (state) {
state.total--
},
[type.TEST_MUTATIONS](state){
console.log(state)
}
}